Aprende comprensión de listas de Python para manipular comandos de Matplotlib y generar personalización avanzada de gráficos de barras.
La visualización de datos desempeña un papel esencial en el análisis y la comunicación de la información en el mundo actual. Uno de los elementos más poderosos para representar datos de manera efectiva es el gráfico de barras, y Matplotlib, una de las bibliotecas de visualización más populares en Python, nos proporciona las herramientas necesarias para crear gráficos de barras altamente personalizables. En este artículo, exploraremos una serie de tutoriales detallados que cubren diversas técnicas para personalizar gráficos de barras en Matplotlib, sin la necesidad de recurrir a bibliotecas adicionales como Numpy. También, desarrollaremos varios tutoriales en los que aprenderás, desde la rotación de etiquetas en los ejes hasta la inversión de valores y la utilización de comprensión de listas para generar gráficos complejos, descubriremos cómo dominar estas técnicas para llevar tus visualizaciones de datos al siguiente nivel.
Ahora si, ¡comencemos!
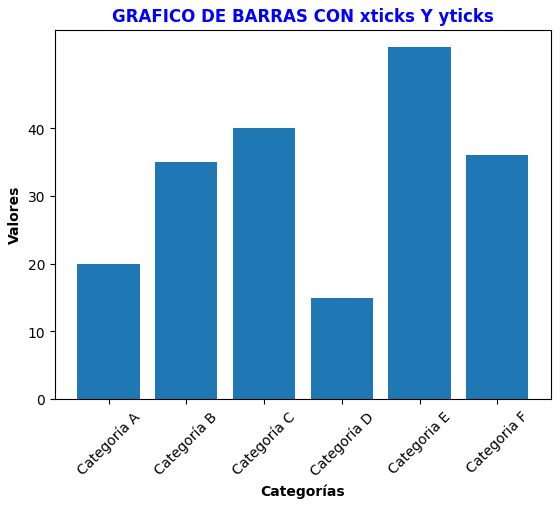
Tutorial 1: Grafico de Barras con xticks Y yticks
En este tutorial, aprenderemos a crear un gráfico de barras y personalizarlo utilizando los comandos xticks y yticks. Utilizaremos un conjunto de datos ficticios para ilustrar los pasos.
PASO 1, Importar las librerías: Este paso sirve para importar la librería matplotlib.pyplot que es una herramienta para crear y mostrar gráficos en Python. El comando import matplotlib.pyplot as plt importa la librería con el alias plt para poder usar sus funciones más fácilmente.
PASO 2, Insertar los datos: Este paso sirve para definir los datos que se van a usar para crear el gráfico de barras. La lista categorias = ['Categoría A', 'Categoría B', 'Categoría C', 'Categoría D', 'Categoria E', 'Categoria F'] crea una lista de cadenas de texto que representan las categorías del eje X. La lista valores = [20, 35, 40, 15, 52, 36] crea una lista de números que representan los valores de cada categoría del eje Y.
PASO 3, Crear el gráfico de barras: Este paso sirve para crear el gráfico de barras con los datos definidos en el paso anterior. El comando plt.bar(categorias, valores) usa la función bar de la librería plt para crear un gráfico de barras con las categorías como etiquetas del eje X y los valores como alturas de las barras.
PASO 4, Personalizar las etiquetas de los ejes X y Y: Este paso sirve para mejorar la presentación del gráfico de barras, ajustando las etiquetas de los ejes X y Y. El comando plt.xticks(rotation=45) usa la función xticks de la librería plt para rotar las etiquetas del eje X en 45 grados, para que sean más legibles y no se solapen. El comando plt.yticks(range(0, 50, 10)) usa la función yticks de la librería plt para personalizar las marcas en el eje Y, usando un rango de números de 0 a 50 con intervalos de 10.
PASO 5: Agregar título y etiquetas de ejes: Este paso sirve para agregar un título al gráfico de barras y etiquetas a los ejes X y Y, para que el gráfico sea más informativo y claro. El comando plt.title('GRÁFICO DE BARRAS CON xticks Y yticks', fontweight="bold", color='blue') usa la función title de la librería plt para agregar un título al gráfico con el texto ‘GRÁFICO DE BARRAS CON xticks Y yticks’, con un peso de fuente en negrita y un color azul. El comando plt.xlabel('Categorías', fontweight="bold") usa la función xlabel de la librería plt para agregar una etiqueta al eje X con el texto ‘Categorías’, con un peso de fuente en negrita. El comando plt.ylabel('Valores', fontweight="bold") usa la función ylabel de la librería plt para agregar una etiqueta al eje Y con el texto ‘Valores’, con un peso de fuente en negrita.
PASO 6, Mostrar el gráfico: Este paso sirve para mostrar el gráfico de barras en una ventana emergente o en un cuaderno interactivo, dependiendo del entorno de ejecución del código. El comando plt.show() usa la función show de la librería plt para mostrar el gráfico de barras creado en los pasos anteriores.
A continuación, te muestro el código correspondiente al método descrito:
# PASO 1: Importar las librerias
import matplotlib.pyplot as plt
# PASO 2: Insertar los datos
categorias = ['Categoría A', 'Categoría B', 'Categoría C', 'Categoría D', 'Categoria E', 'Categoria F']
valores = [20, 35, 40, 15, 52, 36]
# PASO 3: Crear el gráfico de barras
plt.bar(categorias, valores)
# PASO 4: Personalizar las etiquetas de los ejes X y Y
plt.xticks(rotation=45) # Rotar las etiquetas del eje X para que sean legibles
plt.yticks(range(0, 50, 10)) # Personalizar las marcas en el eje Y
# PASO 5: Agregar título y etiquetas de ejes
plt.title('GRAFICO DE BARRAS CON xticks Y yticks', fontweight="bold", color='blue')
plt.xlabel('Categorías', fontweight="bold")
plt.ylabel('Valores', fontweight="bold")
# PASO 6: Mostrar el gráfico
plt.show()
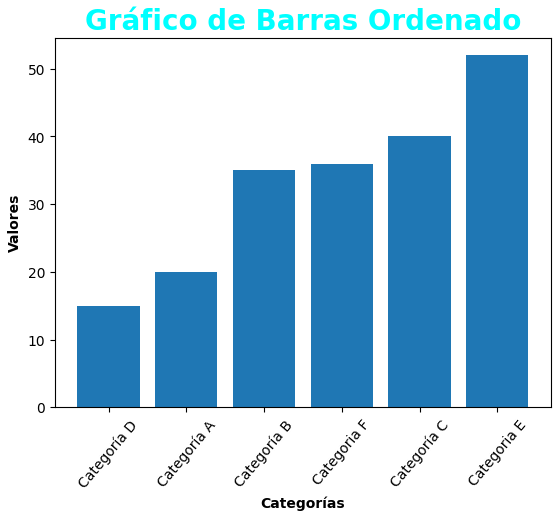
Tutorial 2: Ordenar valores de mayor a menor
En este tutorial, aprenderemos a crear un gráfico de barras y personalizarlo de tal manera que los valores del eje Y se muestre de mayor a menor. Para lo anterior, se utilizara la función ‘sorted’ y el argumento ‘zip’. Te explicaré los pasos que no resultan tan obvios.
PASO 3, Ordenar las listas en función de los valores: Este paso sirve para ordenar las listas de categorías y valores de mayor a menor, según los valores. El comando sorted_data = sorted(zip(categorias, valores), key=lambda x: x[1], reverse=True) usa la función sorted para ordenar una lista de tuplas formadas por la función zip, que combina los elementos de las listas de categorías y valores. El argumento key=lambda x: x[1] indica que se debe usar el segundo elemento de cada tupla (el valor) como criterio de ordenación. El argumento reverse=True indica que se debe ordenar de forma descendente. El comando categorías, valores = zip(*sorted_data) usa la función zip nuevamente para separar los elementos de la lista de tuplas ordenada y asignarlos a las variables categorías y valores, respectivamente.
PASO 4, Crear el gráfico de barras: Este paso es igual al paso 3 del código anterior, solo que ahora se usa la lista de categorías y valores ordenados. El comando plt.bar(categorias, valores) usa la función bar de la librería plt para crear un gráfico de barras con las categorías como etiquetas del eje X y los valores como alturas de las barras.
PASO 5, Personalizar el gráfico: Este paso sirve para personalizar el aspecto del gráfico de barras, cambiando el color, el tamaño y el peso de la fuente del título y las etiquetas de los ejes. El comando plt.xlabel('Categorías', fontweight="bold") es igual al paso 5 del código anterior, solo que ahora se usa el argumento fontweight="bold" para poner la etiqueta del eje X en negrita. El comando plt.ylabel('Valores', fontweight="bold") es igual al paso 5 del código anterior, solo que ahora se usa el argumento fontweight="bold" para poner la etiqueta del eje Y en negrita. El comando plt.title('Gráfico de Barras Ordenado', color='red', fontweight="bold", fontsize=30) usa la función title de la librería plt para agregar un título al gráfico con el texto ‘Gráfico de Barras Ordenado’, con un color rojo, un peso de fuente en negrita y un tamaño de fuente de 30.
PASO 6, Rotar las etiquetas del eje X a 35° para mejorar la legibilidad: Este paso sirve para rotar las etiquetas del eje X a 35 grados, para que sean más legibles y no se solapen. El comando plt.xticks(rotation=35) usa la función xticks de la librería plt para rotar las etiquetas del eje X en 35 grados.
PASO 7, Mostrar el gráfico: Este paso es igual al paso 6 del código anterior, solo que ahora se muestra el gráfico de barras ordenado. El comando plt.show() usa la función show de la librería plt para mostrar el gráfico de barras creado en los pasos anteriores.
A continuación, te muestro el código correspondiente al método descrito:
# PASO 1: Importar las librerias
import matplotlib.pyplot as plt
# PASO 2: Insertar los datos
categorias = ['Categoría A', 'Categoría B', 'Categoría C', 'Categoría D', 'Categoria E', 'Categoria F']
valores = [20, 35, 40, 15, 52, 36]
# PASO 3: Ordenar las listas en función de los valores
sorted_data = sorted(zip(categorias, valores), key=lambda x: x[1], reverse=True)
categorias, valores = zip(*sorted_data)
# PASO 4: Crear el gráfico de barras
plt.bar(categorias, valores)
# PASO 5: Personalizar el grafico
plt.xlabel('Categorías', fontweight="bold")
plt.ylabel('Valores', fontweight="bold")
plt.title('Gráfico de Barras Ordenado', color='red', fontweight="bold", fontsize=30)
# PASO 6: Rotar las etiquetas del eje X a 35° para mejorar la legibilidad
plt.xticks(rotation=35)
# PASO 7: Mostrar el gráfico
plt.show()La siguiente imagen, es la salida o el resultado del código anterior:

Tutorial 3: Ordenar valores de menor a mayor
En este tutorial, aprenderemos a crear un gráfico de barras y personalizarlo de tal manera que los valores del eje Y se muestre de menor a mayor. Para lo anterior, se utilizara la funcion ‘sorted’ y el argumento ‘zip’. Te explicaré los pasos que no resultan tan obvios.
PASO 3, Ordenar las listas en función de los valores: Este paso sirve para ordenar las listas de categorías y valores de menor a mayor, según los valores. El comando sorted_data = sorted(zip(categorias, valores), key=lambda x: x[1]) usa la función sorted para ordenar una lista de tuplas formadas por la función zip, que combina los elementos de las listas de categorías y valores. El argumento key=lambda x: x[1] indica que se debe usar el segundo elemento de cada tupla (el valor) como criterio de ordenación. El comando categorias, valores = zip(*sorted_data) usa la función zip nuevamente para separar los elementos de la lista de tuplas ordenada y asignarlos a las variables categorias y valores, respectivamente.
PASO 4, Crear el gráfico de barras: Este paso sirve para crear el gráfico de barras con los datos definidos en el paso anterior. El comando plt.bar(categorias, valores) usa la función bar de la librería plt para crear un gráfico de barras con las categorías como etiquetas del eje X y los valores como alturas de las barras.
PASO 5, Personalizar gráfico: Este paso sirve para personalizar el aspecto del gráfico de barras, cambiando el color, el tamaño y el peso de la fuente del título y las etiquetas de los ejes. El comando plt.xlabel('Categorías', fontweight="bold") usa la función xlabel de la librería plt para agregar una etiqueta al eje X con el texto ‘Categorías’, con un peso de fuente en negrita. El comando plt.ylabel('Valores', fontweight="bold") usa la función ylabel de la librería plt para agregar una etiqueta al eje Y con el texto ‘Valores’, con un peso de fuente en negrita. El comando plt.title('Gráfico de Barras Ordenado', color='cyan', fontweight="bold", fontsize=20) usa la función title de la librería plt para agregar un título al gráfico con el texto ‘Gráfico de Barras Ordenado’, con un color cyan, un peso de fuente en negrita y un tamaño de fuente de 20.
PASO 6, Rotar las etiquetas del eje X a 50° para mejorar la legibilidad: Este paso sirve para rotar las etiquetas del eje X a 50 grados, para que sean más legibles y no se solapen. El comando plt.xticks(rotation=50) usa la función xticks de la librería plt para rotar las etiquetas del eje X en 50 grados.
PASO 7, Mostrar el gráfico: Este paso sirve para mostrar el gráfico de barras en una ventana emergente o en un cuaderno interactivo, dependiendo del entorno de ejecución del código. El comando plt.show() usa la función show de la librería plt para mostrar el gráfico de barras creado en los pasos anteriores.
A continuación, te muestro el código correspondiente al método descrito:
# PASO 1: Importar las librerias
import matplotlib.pyplot as plt
# PASO 2: Insertar los datos
categorias = ['Categoría A', 'Categoría B', 'Categoría C', 'Categoría D', 'Categoria E', 'Categoria F']
valores = [20, 35, 40, 15, 52, 36]
# PASO 3: Ordenar las listas en función de los valores
sorted_data = sorted(zip(categorias, valores), key=lambda x: x[1])
categorias, valores = zip(*sorted_data)
# PASO 4: Crear el gráfico de barras
plt.bar(categorias, valores)
# PASO 5: Personalizar grafico
plt.xlabel('Categorías', fontweight="bold")
plt.ylabel('Valores', fontweight="bold")
plt.title('Gráfico de Barras Ordenado', color='cyan', fontweight="bold", fontsize=20)
# PASO 6: Rotar las etiquetas del eje X a 50° para mejorar la legibilidad
plt.xticks(rotation=50)
# Mostrar el gráfico
plt.show()
La siguiente imagen, es la salida o el resultado del código anterior:

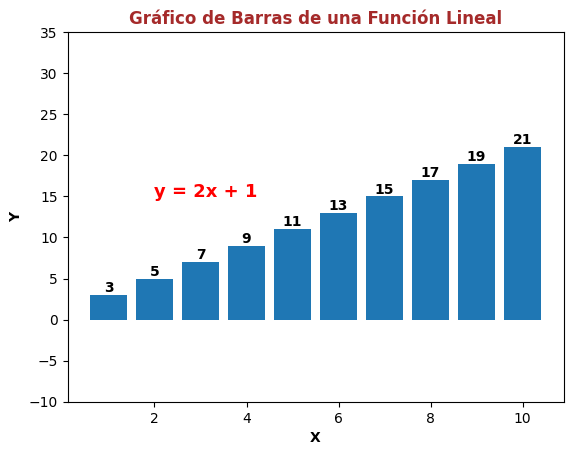
Tutorial 4: Gráfico de Barras de Función Lineal con Comprension de Listas
En este tutorial, generaremos un gráfico de barras utilizando comprensión de listas y datos de una función lineal. Mostraremos los valores en la parte superior de cada barra y la ecuación lineal en forma simbólica. Te explicaré los pasos que no resultan tan obvios.
PASO 2, Creación de los datos: a través de una función lineal usando bucles dentro de listas. Este paso sirve para crear los datos que se van a usar para crear el gráfico de barras, usando una función lineal de la forma y=2x+1. El comando x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] crea una lista de números que representan los valores de la variable independiente x. El comando y = [2 * i + 1 for i in x] crea una lista de números que representan los valores de la variable dependiente y, usando una comprensión de lista que aplica la función lineal a cada elemento de la lista x.
PASO 3, Crear el gráfico de barras: Este paso sirve para crear el gráfico de barras con los datos definidos en el paso anterior. El comando plt.bar(x, y) usa la función bar de la librería plt para crear un gráfico de barras con los valores de x como etiquetas del eje X y los valores de y como alturas de las barras.
PASO 4, Agregar valores en la parte superior de las barras: Este paso sirve para mostrar los valores de y en la parte superior de cada barra, para que el gráfico sea más informativo y claro. El comando for i, v in enumerate(y): usa un bucle for para iterar sobre los elementos de la lista y, usando la función enumerate para obtener el índice y el valor de cada elemento. El comando plt.text(x[i], v, str(v), ha=’center’, va=’bottom’, color=’black’, fontweight=”bold”) usa la función text de la librería plt para agregar un texto en el gráfico, con las coordenadas x[i] y v, el contenido str(v) que convierte el valor numérico a una cadena de texto, y los argumentos ha=’center’, va=’bottom’, color=’black’ y fontweight=”bold” para alinear el texto horizontalmente al centro y verticalmente al fondo de la barra, darle un color negro y un peso de fuente en negrita.
PASO 5: Agregar título y etiquetas de ejes: Este paso sirve para agregar un título al gráfico de barras y etiquetas a los ejes X y Y, para que el gráfico sea más informativo y claro. El comando plt.title(‘Gráfico de Barras de una Función Lineal’, color=’brown’, fontweight=”bold”) usa la función title de la librería plt para agregar un título al gráfico con el texto ‘Gráfico de Barras de una Función Lineal’, con un color marrón y un peso de fuente en negrita. El comando plt.xlabel(‘X’, fontweight=”bold”) usa la función xlabel de la librería plt para agregar una etiqueta al eje X con el texto ‘X’, con un peso de fuente en negrita. El comando plt.ylabel(‘Y’, fontweight=”bold”) usa la función ylabel de la librería plt para agregar una etiqueta al eje Y con el texto ‘Y’, con un peso de fuente en negrita. El comando plt.ylim(-10,35) usa la función ylim de la librería plt para ajustar el límite del eje Y, usando un rango de números de -10 a 35.
PASO 6, Mostrar la ecuación lineal: Este paso sirve para mostrar la ecuación lineal que se usó para crear los datos, para que el gráfico sea más informativo y claro. El comando plt.text(2, 15, ‘y = 2x + 1′, fontsize=13, color=’red’, fontweight=”bold”) usa la función text de la librería plt para agregar un texto en el gráfico, con las coordenadas 2 y 15, el contenido ‘y = 2x + 1’ que representa la ecuación.
A continuación, te muestro el código correspondiente al método descrito:
# PASO 1: importar las bibliotecas
import matplotlib.pyplot as plt
# PASO 2: Creacion de los datos, a traves de una funcio lineal usando bucles dentro de listas
x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
y = [2 * i + 1 for i in x]
# PASO 3: Crear el gráfico de barras
plt.bar(x, y)
# PASO 4: Agregar valores en la parte superior de las barras
for i, v in enumerate(y):
plt.text(x[i], v, str(v), ha='center', va='bottom', color='black', fontweight="bold")
# PASO 5: Agregar título y etiquetas de ejes
plt.title('Gráfico de Barras de una Función Lineal', color='brown', fontweight="bold")
plt.xlabel('X', fontweight="bold")
plt.ylabel('Y', fontweight="bold")
plt.ylim(-10,35)
# PASO 6: Mostrar la ecuación lineal
plt.text(2, 15, 'y = 2x + 1', fontsize=13, color='red', fontweight="bold")
# PASO 7: Mostrar el gráfico
plt.show()La siguiente imagen, es la salida o el resultado del código anterior:

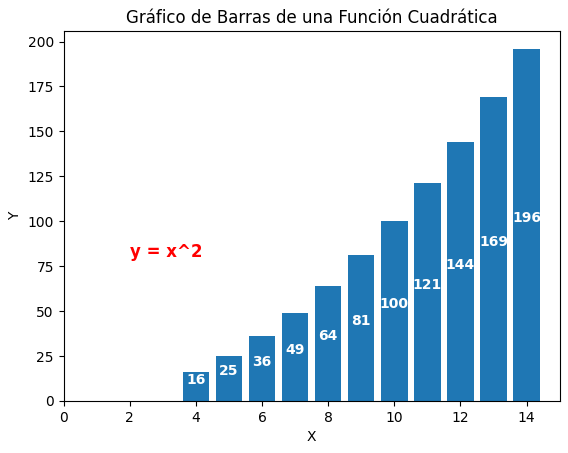
Tutorial 5: Gráfico de Barras de Función Cuadrática con Comprehensión de Listas
En este tutorial, generaremos un gráfico de barras utilizando comprensión de listas y datos de una función cuadrática. Mostraremos los valores en la mitad de cada barra y la ecuación cuadrática en forma simbólica. Te explicaré la parte no tan obvia del codigo.
PASO 2, Creación de los datos a través de una función cuadrática: Este paso sirve para generar dos listas de números, x e y, que se usarán como datos para el gráfico. La lista x contiene los valores del eje horizontal y la lista y contiene los valores del eje vertical, calculados como el cuadrado de cada elemento de x. El comando [i ** 2 for i in x] se usa para crear una lista por comprensión, aplicando la operación i ** 2 a cada elemento de x y guardando el resultado en y.
PASO 3, Crear el gráfico de barras: Este paso sirve para crear un gráfico de barras con los datos de x e y. El comando plt.bar(x, y, width=0.8, align=’center’) se usa para dibujar las barras, indicando los valores de x e y, el ancho de las barras (width=0.8) y la alineación de las barras respecto a los valores de x (align=’center’).
PASO 4, Agregar valores en la mitad de las barras: Este paso sirve para mostrar los valores de y en la mitad de cada barra, para que se vean mejor. El comando for i, v in enumerate(y): se usa para recorrer la lista y con un bucle, obteniendo el índice i y el valor v de cada elemento. El comando plt.text(x[i], v / 2, str(v), ha=’center’, va=’bottom’,color=’white’, fontweight=»bold») se usa para escribir el texto v en la posición (x[i], v / 2), es decir, en la mitad de la barra correspondiente. Los parámetros ha=’center’ y va=’bottom’ se usan para alinear el texto horizontal y verticalmente, respectivamente. Los parámetros color=’white’ y fontweight=»bold» se usan para darle color y grosor al texto, respectivamente.
PASO 5, Agregar título y etiquetas de ejes: Este paso sirve para darle un título al gráfico y ponerle nombres a los ejes. El comando plt.title(‘Gráfico de Barras de una Función Cuadrática’) se usa para poner el título. Los comandos plt.xlabel(‘X’) y plt.ylabel(‘Y’) se usan para poner las etiquetas de los ejes X e Y, respectivamente. El comando plt.xlim(0,15) se usa para ajustar el límite del eje X entre 0 y 15, para que se vea mejor el gráfico.
PASO 6, Mostrar la ecuación cuadrática: Este paso sirve para mostrar la ecuación cuadrática que se usó para generar los datos de y. El comando plt.text(2, 80, ‘y = x^2′, fontsize=12, color=’red’, fontweight=»bold») se usa para escribir el texto y = x^2 en la posición (2, 80), es decir, en la parte superior izquierda del gráfico. Los parámetros fontsize=12, color=’red’ y fontweight=»bold» se usan para darle tamaño, color y grosor al texto, respectivamente.
PASO 7, Mostrar el gráfico: Este paso sirve para mostrar el gráfico en una ventana emergente. El comando plt.show() se usa para hacerlo
A continuación, te muestro el código correspondiente al método descrito:
# PASO 1: Importar las bibliotecas
import matplotlib.pyplot as plt
# PASO 2: Creacion de los datos, a traves de una funcio cuadratica
x = [4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14]
y = [i ** 2 for i in x]
# PASO 3: Crear el gráfico de barras
plt.bar(x, y, width=0.8, align='center')
# PASO 4: Agregar valores en la mitad de las barras
for i, v in enumerate(y):
plt.text(x[i], v / 2, str(v), ha='center', va='bottom',color='white', fontweight="bold")
# PASO 5: Agregar título y etiquetas de ejes
plt.title('Gráfico de Barras de una Función Cuadrática')
plt.xlabel('X')
plt.ylabel('Y')
plt.xlim(0,15)
# PASO 6: Mostrar la ecuación cuadrática
plt.text(2, 80, 'y = x^2', fontsize=12, color='red', fontweight="bold")
# Mostrar el gráfico
plt.show()La siguiente imagen, es la salida o el resultado del código anterior:

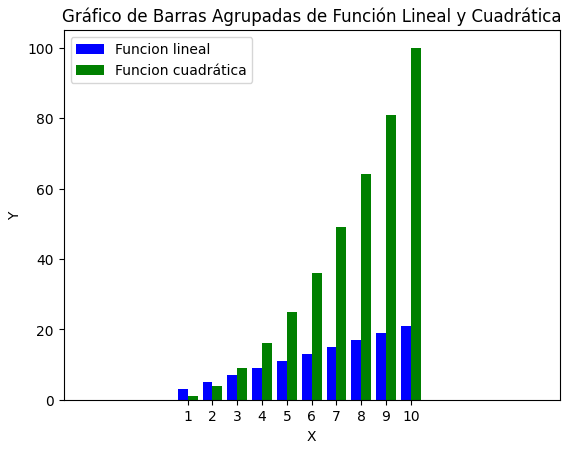
Tutorial 6: Gráfico de Barras Agrupadas de Función Lineal y Cuadrática
En este tutorial, crearemos un gráfico de barras agrupadas que muestre simultáneamente los valores de una función lineal y una función cuadrática. Te explicaré la parte no tan obvia del código.
PASO 2, Datos de ejemplo (función lineal y cuadrática): Este paso sirve para definir los datos que se van a usar para crear los gráficos. Se usan dos listas: x e y_linear. La lista x contiene los valores de la variable independiente y la lista y_linear contiene los valores de la variable dependiente para la función lineal. La función lineal es y=2x+1. Se usa una comprensión de lista para generar los valores de y_linear a partir de los valores de x. De forma similar, se usa otra lista y_quadratic para contener los valores de la variable dependiente para la función cuadrática. La función cuadrática es y=x2. Se usa otra comprensión de lista para generar los valores de y_quadratic a partir de los valores de x.
PASO 3, Definir el ancho de las barras: Este paso sirve para establecer el ancho de las barras que se van a usar para crear los gráficos. Se usa una variable bar_width para guardar el valor del ancho de las barras. En este caso, se usa el valor 0.4.
PASO 4, Calcular la posición de las barras para agruparlas: Este paso sirve para determinar la posición de las barras en el eje horizontal. Se usa una lista bar_positions para guardar las posiciones de las barras. Se usa una comprensión de lista para generar las posiciones de las barras a partir de los índices de la lista x. Luego, se usan dos listas más: bar_positions_linear y bar_positions_quadratic para guardar las posiciones de las barras para la función lineal y la función cuadrática, respectivamente. Se usa otra comprensión de lista para generar las posiciones de las barras para la función lineal, restando la mitad del ancho de las barras a las posiciones originales. De forma similar, se usa otra comprensión de lista para generar las posiciones de las barras para la función cuadrática, sumando la mitad del ancho de las barras a las posiciones originales. Esto permite que las barras se agrupen por cada valor de x.
PASO 5, Crear los gráficos de barras: Este paso sirve para crear los gráficos de barras usando los datos y las posiciones definidas anteriormente. Se usa el comando plt.bar() para crear un gráfico de barras. Este comando recibe como parámetros la posición de las barras, la altura de las barras, el ancho de las barras, la etiqueta del gráfico y el color de las barras. Se usa el comando plt.bar() dos veces: una para crear el gráfico de barras para la función lineal y otra para crear el gráfico de barras para la función cuadrática. Se usan las listas bar_positions_linear y bar_positions_quadratic para las posiciones de las barras, las listas y_linear y y_quadratic para las alturas de las barras, la variable bar_width para el ancho de las barras, y las cadenas ‘Funcion lineal’ y ‘Funcion cuadrática’ para las etiquetas de los gráficos. Se usan los colores ‘blue’ y ‘green’ para las barras de la función lineal y la función cuadrática, respectivamente.
PASO 6, Agregar título y etiquetas de ejes: Este paso sirve para agregar un título al gráfico y etiquetas a los ejes horizontal y vertical. Se usa el comando plt.title() para agregar un título al gráfico. Este comando recibe como parámetro una cadena con el texto del título. En este caso, se usa la cadena ‘Gráfico de Barras Agrupadas de Función Lineal y Cuadrática’. Se usa el comando plt.xlabel() para agregar una etiqueta al eje horizontal. Este comando recibe como parámetro una cadena con el texto de la etiqueta. En este caso, se usa la cadena ‘X’. Se usa el comando plt.ylabel() para agregar una etiqueta al eje vertical. Este comando recibe como parámetro una cadena con el texto de la etiqueta. En este caso, se usa la cadena ‘Y’. Se usa el comando plt.xticks() para definir las marcas del eje horizontal. Este comando recibe como parámetros la posición de las marcas y el texto de las marcas. En este caso, se usa la lista bar_positions para la posición de las marcas y la lista x para el texto de las marcas. Se usa el comando plt.xlim() para definir el límite del eje horizontal. Este comando recibe como parámetro una tupla con el valor mínimo y el valor máximo del eje horizontal. En este caso, se usa la tupla (-5,15) para el límite del eje horizontal.
PASO 7: Mostrar la leyenda. Este paso sirve para mostrar la leyenda del gráfico, que indica a qué función corresponde cada color de las barras. Se usa el comando plt.legend() para mostrar la leyenda. Este comando no recibe ningún parámetro, pero usa las etiquetas definidas en el comando plt.bar() para crear la leyenda.
PASO 8: Mostrar el gráfico. Este paso sirve para mostrar el gráfico en una ventana emergente. Se usa el comando plt.show() para mostrar el gráfico. Este comando no recibe ningún parámetro, pero usa los datos y los comandos definidos anteriormente para crear el gráfico.
A continuación, te muestro el código correspondiente al método descrito:
# PASO 1: Importar las bibliotecas
import matplotlib.pyplot as plt
# PASO 2: Datos de ejemplo (función lineal y cuadrática)
x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
y_linear = [2 * i + 1 for i in x]
y_quadratic = [i ** 2 for i in x]
# PASO 3: Definir el ancho de las barras
bar_width = 0.4
# PASO 4: Calcular la posición de las barras para agruparlas
bar_positions = [i for i in range(len(x))]
bar_positions_linear = [pos - bar_width / 2 for pos in bar_positions]
bar_positions_quadratic = [pos + bar_width / 2 for pos in bar_positions]
# PASO 5: Crear los gráficos de barras
plt.bar(bar_positions_linear, y_linear, bar_width, label='Funcion lineal', color='blue')
plt.bar(bar_positions_quadratic, y_quadratic, bar_width, label='Funcion cuadrática', color='green')
# PASO 6: Agregar título y etiquetas de ejes
plt.title('Gráfico de Barras Agrupadas de Función Lineal y Cuadrática')
plt.xlabel('X')
plt.ylabel('Y')
plt.xticks(bar_positions, x)
plt.xlim(-5,15)
# PASO 7: Mostrar la leyenda
plt.legend()
# PASO 8: Mostrar el gráfico
plt.show()La siguiente imagen, es la salida o el resultado del código anterior:

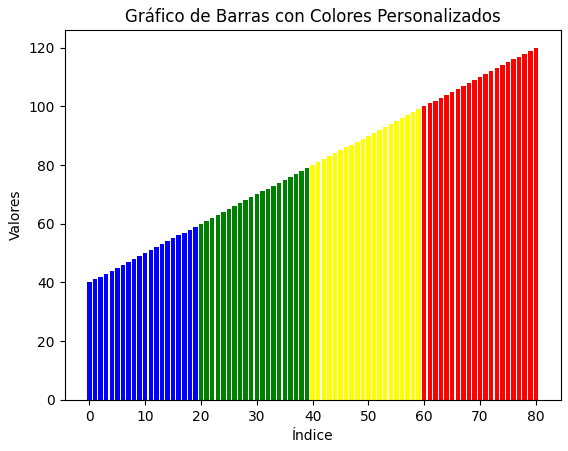
Tutorial 7: Gráfico de Barras con Colores Personalizados
En este tutorial, generaremos 20 valores aleatorios entre 40 y 120 y crearemos un gráfico de barras utilizando comprensión de listas. Asignaremos colores a las barras según rangos específicos de valores. Te explicare la parte no tan simple del código.
PASO 2, Generar 20 valores aleatorios entre 40 y 120 (sin usar random): Este paso sirve para crear una lista valores que contiene 20 valores enteros entre 40 y 120. Se usa una comprensión de lista para generar los valores de la lista valores. Se usa el comando range para crear un rango de números enteros. El comando range recibe como parámetros el valor inicial, el valor final y el paso del rango. En este caso, se usa el valor 40 como valor inicial, el valor 121 como valor final y el valor 1 como paso del rango. El valor final no se incluye en el rango, por lo que el último valor es 120. El comando range devuelve un objeto iterable que se puede usar en una comprensión de lista. Se usa la variable i para iterar sobre el rango y se usa la expresión i para devolver el valor de i en cada iteración. De esta forma, se obtiene una lista de 20 valores entre 40 y 120.
PASO 3, Asignar colores a las barras según rangos de valores: Este paso sirve para crear una lista colores que contiene los colores de las barras según los rangos de valores de la lista valores. Se usa una comprensión de lista para generar los colores de la lista colores. Se usa la variable v para iterar sobre la lista valores y se usa una expresión condicional para devolver el color de la barra correspondiente al valor de v en cada iteración. La expresión condicional tiene la forma valor_si_condicion_verdadera if condicion else valor_si_condicion_falsa. En este caso, se usa la condición 40 <= v <= 59 para verificar si el valor de v está en el rango de 40 a 59. Si la condición es verdadera, se devuelve el valor ‘blue’ como color de la barra. Si la condición es falsa, se usa otra expresión condicional para verificar otro rango de valores. Se usa la condición 60 <= v <= 79 para verificar si el valor de v está en el rango de 60 a 79. Si la condición es verdadera, se devuelve el valor ‘green’ como color de la barra. Si la condición es falsa, se usa otra expresión condicional para verificar otro rango de valores. Se usa la condición 80 <= v <= 99 para verificar si el valor de v está en el rango de 80 a 99. Si la condición es verdadera, se devuelve el valor ‘yellow’ como color de la barra. Si la condición es falsa, se devuelve el valor ‘red’ como color de la barra. De esta forma, se obtiene una lista de 20 colores que corresponden a los valores de la lista valores.
PASO 4, Crear el gráfico de barras: Este paso sirve para crear el gráfico de barras usando los datos y los colores definidos anteriormente. Se usa el comando plt.bar() para crear un gráfico de barras. Este comando recibe como parámetros la posición de las barras, la altura de las barras y el color de las barras. En este caso, se usa el comando range para crear un rango de números enteros que representan la posición de las barras. Se usa el comando len para obtener la longitud de la lista valores y se usa ese valor como parámetro del comando range. De esta forma, se obtiene un rango de números enteros desde 0 hasta 19. Se usa la lista valores para la altura de las barras. Se usa la lista colores para el color de las barras.
PASO 6, Agregar título y etiquetas de ejes: Este paso sirve para agregar un título al gráfico y etiquetas a los ejes horizontal y vertical. Se usa el comando plt.title() para agregar un título al gráfico. Este comando recibe como parámetro una cadena con el texto del título. En este caso, se usa la cadena ‘Gráfico de Barras con Colores Personalizados’. Se usa el comando plt.xlabel() para agregar una etiqueta al eje horizontal. Este comando recibe como parámetro una cadena con el texto de la etiqueta. En este caso, se usa la cadena ‘Índice’. Se usa el comando plt.ylabel() para agregar una etiqueta al eje vertical. Este comando recibe como parámetro una cadena con el texto de la etiqueta. En este caso, se usa la cadena ‘Valores’.
PASO 7, Mostrar el gráfico: Este paso sirve para mostrar el gráfico en una ventana emergente. Se usa el comando plt.show() para mostrar el gráfico. Este comando no recibe ningún parámetro, pero usa los datos y los comandos definidos anteriormente para crear el gráfico.
A continuación, te muestro el código correspondiente al método descrito:
# PASO 1: Importar las bibliotecas
import matplotlib.pyplot as plt
# PASO 2: Generar 20 valores aleatorios entre 40 y 120 (sin usar random)
valores = [i for i in range(40, 121)]
# PASO 3:Asignar colores a las barras según rangos de valores
colores = ['blue' if 40 <= v <= 59 else 'green' if 60 <= v <= 79 else 'yellow' if 80 <= v <= 99 else 'red' for v in valores]
# PASO 4:Crear el gráfico de barras
plt.bar(range(len(valores)), valores, color=colores)
# PASO 6:Agregar título y etiquetas de ejes
plt.title('Gráfico de Barras con Colores Personalizados')
plt.xlabel('Índice')
plt.ylabel('Valores')
# PASO 7:Mostrar el gráfico
plt.show()La siguiente imagen, es la salida o el resultado del código anterior:

Epilogo:
En los códigos que desarrollamos, pudimos ver como los distintos comandos de matplotlib, nos permiten obtener un nivel muy bueno de personalización y configuración de nuestros gráficos. Pero es importante tener claro cual es nuestro publico objetivo y que información quiere resaltarse, para poder decidir como se personalizara un gráfico.
Por un lado, se debe saber, que la capacidad de personalizar gráficos de barras en Matplotlib es una habilidad valiosa para cualquier persona que trabaje con datos, ya que permite transmitir información de manera más efectiva y atractiva. La importancia de esta habilidad radica en la capacidad de adaptar visualmente los gráficos a las necesidades específicas de un proyecto o audiencia. Desde diseñadores de información hasta analistas de datos, dominar la personalización de gráficos de barras en Matplotlib permite presentar datos de manera clara y convincente, lo que puede llevar a una toma de decisiones más informada y a una comunicación más efectiva.
Por otro lado, entender los distintos comandos de Matplotlib y el uso de comprensión de listas en la personalización de gráficos, brinda flexibilidad y eficiencia en el proceso de creación de visualizaciones. La habilidad de ajustar los ejes, invertir valores y aplicar estilos específicos a las barras en función de criterios predefinidos puede ahorrar tiempo y esfuerzo. La comprensión de listas, en particular, proporciona una manera concisa y legible de generar gráficos dinámicos, como los que muestran datos de funciones matemáticas. En conjunto, estas técnicas de personalización ofrecen un conjunto de herramientas poderosas para todos los que deseen elevar su capacidad para presentar y comunicar datos con Matplotlib.
Documentación:
Si estás interesado en aprender más sobre la personalización de gráficos en Matplotlib, te recomiendo que consultes la documentación oficial de la librería. La documentación de Matplotlib es muy completa y contiene información detallada sobre los principales comandos y funciones que se utilizan para crear gráficos.
A continuación, te dejo los enlaces donde se encuentra la documentación, sobre uso y argumentos de los comandos usados en este articulo:
plt.xticks(), plt.yticks(), plt.title(), plt.ylabel(), plt.xlabel(), plt.legend(), plt.text(), plt.xlim(), plt.ylim()

