Aprende a generar y personalizar gráficos de barras apiladas en Matplotlib, a través del poder y funcionalidad de estructuras de control de Python.
La creación y personalización de gráficos de barras apiladas en Matplotlib es una habilidad fundamental en la visualización de datos que permite representar datos de manera efectiva y comprender las relaciones entre múltiples series de datos. En este artículo, exploraremos en detalle cómo generar y personalizar estos gráficos utilizando la popular biblioteca de Python, Matplotlib. A medida que avanzamos, descubriremos no solo cómo crear visualizaciones impactantes, sino también por qué los gráficos de barras apiladas son una herramienta esencial en la presentación de datos y la toma de decisiones informadas.
Antes de comenzar a desarrollar y explicar código sobre gráficos de barras apiladas, debes conocer algunas cosas, por ejemplo: ¿Qué son los gráficos de barras apiladas y por qué son importantes? Los gráficos de barras apiladas son un tipo de visualización que permite representar múltiples series de datos en un solo gráfico de barras, donde las barras se apilan una sobre la otra. Cada barra representa una categoría en el eje X y se divide en segmentos coloreados que representan diferentes subcategorías o componentes. La importancia de estos gráficos radica en su capacidad para mostrar tanto la contribución individual de cada subcategoría como la relación entre las diferentes series de datos. Esto facilita la comparación y la identificación de tendencias a lo largo de varias categorías, lo que resulta invaluable en la toma de decisiones, el análisis de datos y la comunicación efectiva de información a través de gráficos visuales. En este artículo, exploraremos cómo generar y personalizar gráficos de barras apiladas en Matplotlib, lo que te permitirá mejorar tus habilidades de visualización de datos y comunicar tus hallazgos de manera más impactante.
Después de lo anterior, es importante preguntarse: ¿Cuando se usan los gráficos de barras apiladas? Los gráficos de barras apiladas son especialmente útiles en diversas situaciones donde se necesita representar múltiples series de datos y analizar la contribución relativa de cada serie a un conjunto total. Algunos de los casos más comunes en los que se utilizan los gráficos de barras apiladas incluyen:
- Seguimiento de cambios a lo largo del tiempo: Si deseas analizar cómo cambian las proporciones de las subcategorías en diferentes momentos, los gráficos de barras apiladas permiten una representación efectiva de la evolución a lo largo de múltiples períodos.
- Composición de datos: Cuando necesitas visualizar la composición de un todo en función de sus partes, como la distribución de gastos en un presupuesto, la estructura de ingresos en una empresa, etc.
- Representación de porcentajes: Los gráficos de barras apiladas son efectivos para mostrar porcentajes y comparar proporciones en diferentes categorías.
- Comparación de desempeño: Son útiles en situaciones donde deseas comparar el desempeño de múltiples categorías o grupos a lo largo de diferentes períodos o en un solo punto en el tiempo.
- Visualización de datos categóricos: Cuando tienes datos categóricos y deseas destacar la relación entre diferentes categorías y subcategorías.
En resumen, los gráficos de barras apiladas son una herramienta versátil en la visualización de datos que te permite representar y analizar datos de manera efectiva cuando deseas comparar múltiples categorías y comprender la estructura y la contribución relativa de diferentes componentes dentro de esas categorías.
Ahora si, ¡comencemos a programar!
Tutorial 1: Gráfico de barras apiladas y personalización con argumentos ‘edgecolor’ y ‘edgewidth’
En este tutorial aprenderemos a crear gráficos de barras apiladas sencillos, con solo 2 listas de valores para el eje Y, pero se aplicaran los argumentos ‘edgecolor’ y ‘edgewidth’ y dentro del comando plt.bar(). A continuación te mostrare como hacerlo:
PASO 1, Importar las librerias: Este paso sirve para importar la librería matplotlib.pyplot con el alias plt. Esta librería es una de las más usadas para crear gráficos en Python. Al importarla con el alias plt, podemos usar este nombre corto para acceder a sus funciones y métodos.
PASO 2, Datos de ejemplo para el eje X y dos listas para el eje Y: Este paso sirve para definir los datos que vamos a usar para crear el gráfico de barras apiladas. La variable categorias es una lista de cadenas que contiene las etiquetas para el eje X. Las variables valores1 y valores2 son listas de números que contienen los valores para el eje Y de cada serie de datos. Cada elemento de estas listas se corresponde con una categoría del eje X.
PASO 3, Crear una figura y un eje: Este paso sirve para crear una figura vacía donde vamos a dibujar el gráfico. La función plt.figure() crea un objeto de tipo Figure, que es el contenedor principal de todos los elementos gráficos. Podemos pasarle argumentos opcionales para personalizar el tamaño, el fondo, el borde, etc. de la figura.
PASO 4, Generar el gráfico de barras apiladas: Este paso sirve para generar el gráfico de barras apiladas usando la función plt.bar(). Esta función toma como argumentos obligatorios las listas de datos para el eje X y el eje Y, y dibuja una barra por cada par de valores. Para crear el efecto de apilamiento, usamos el argumento bottom, que indica desde qué altura empieza cada barra. En este caso, usamos los valores de la primera serie como base para la segunda serie. También usamos otros argumentos opcionales para asignar una etiqueta, un color de borde, un grosor de línea, etc. a cada serie de datos.
PASO 5, Agregar etiquetas de los ejes: Este paso sirve para agregar etiquetas a los ejes X e Y usando las funciones plt.xlabel() y plt.ylabel(). Estas funciones toman como argumento obligatorio una cadena que contiene el texto de la etiqueta, y argumentos opcionales para personalizar el estilo, el tamaño, el color, etc. de la fuente. En este caso, usamos el argumento fontweight para poner las etiquetas en negrita. También usamos la función plt.title() para agregar un título al gráfico, usando el mismo argumento fontweight y el argumento color para cambiar el color del texto a azul.
PASO 6, Agregar una leyenda: Este paso sirve para agregar una leyenda al gráfico usando la función plt.legend(). Esta función toma como argumento opcional una lista de cadenas que contiene los nombres de las series de datos, y los muestra junto a un símbolo que representa el color y la forma de las barras. Si no se pasa este argumento, la función usa las etiquetas que se han asignado con el argumento label en la función plt.bar(). La función también tiene otros argumentos opcionales para personalizar la posición, el tamaño, el borde, etc. de la leyenda.
PASO 7, Mostrar el gráfico: Este paso sirve para mostrar el gráfico en una ventana emergente usando la función plt.show(). Esta función no toma ningún argumento, y se encarga de renderizar la figura y el gráfico que hemos creado. También nos permite interactuar con el gráfico, como guardar, ampliar, rotar, etc.
A continuación, te muestro el código correspondiente al método descrito:
# PASO 1, Importar las librerias:
import matplotlib.pyplot as plt
# PASO 2, Datos de ejemplo para el eje X y dos listas para el eje Y:
categorias = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J']
valores1 = [10, 20, 15, 30, 50, 27, 10, 25, 37, 22]
valores2 = [5, 25, 10, 20, 20, 15, 30, 50, 27, 10]
# PASO 3, Crear una figura y un eje:
plt.figure()
# PASO 4, Generar el gráfico de barras apiladas:
plt.bar(categorias, valores1, label='Serie 1', edgecolor = "black", linewidth = 1)
plt.bar(categorias, valores2, bottom=valores1, label='Serie 2', edgecolor = "black", linewidth = 1)
# PASO 5, Agregar etiquetas de los ejes:
plt.xlabel('Categorías', fontweight='bold')
plt.ylabel('Valores', fontweight='bold')
plt.title('PRIMER TUTORIAL DE GRAFICO DE BARRAS APILADAS', fontweight='bold', color='blue')
# PASO 6, Agregar una leyenda:
plt.legend()
# PASO 7, Mostrar el gráfico:
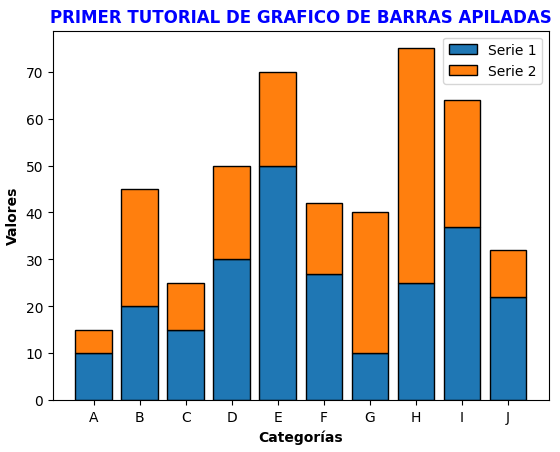
plt.show()La siguiente imagen, es la salida o el resultado del código anterior:

Tutorial 2: Adicionando valores a las barras y personalizando los colores de los bordes
En el tutorial que te mostraré a continuación, usaremos el mismo código que usamos en el primer tutorial; pero ahora, te mostraré como cambiar el espesor y el color de los bordes de cada barra y ademas, te enseñaré como introducir y visualizar los valores que tiene cada segmento de barra. Revisemos juntos los Pasos 4 y 8 que son los pasos en donde introduje esos cambios:
PASO 4: Cambié el valor del argumento linewidth de 1 a 3, y el valor del argumento edgecolor de la segunda serie de “black” a “blue”. Esto hace que las barras tengan un borde más grueso y de diferente color según la serie.
PASO 8: Añadí el argumento color con el valor “yellow” y el argumento fontweight con el valor “bold” en la función plt.text() que agrega el valor de la primera serie en la barra inferior. Esto hace que el texto tenga un color amarillo y una fuente en negrita, para resaltar más sobre el fondo de la barra.
No hubo cambios en las lineas de código que corresponden a los demás pasos.
Ahora veamos como quedó nuestro código:
# PASO 1, Importar las librerías:
import matplotlib.pyplot as plt
# PASO 2, Datos de ejemplo para el eje X y dos listas para el eje Y:
categorias = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J']
valores1 = [10, 20, 15, 30, 50, 27, 10, 25, 37, 22]
valores2 = [5, 25, 10, 20, 20, 15, 30, 50, 27, 10]
# PASO 3, Crear una figura y un eje:
plt.figure()
# PASO 4, Generar el gráfico de barras apiladas:
plt.bar(categorias, valores1, label='Serie 1', edgecolor = "black", linewidth = 3)
plt.bar(categorias, valores2, bottom=valores1, label='Serie 2', edgecolor = "blue", linewidth = 3)
# PASO 5, Agregar etiquetas de los ejes:
plt.xlabel('Categorías', fontweight='bold')
plt.ylabel('Valores', fontweight='bold')
plt.title('SEGUNDO TUTORIAL DE GRAFICO DE BARRAS APILADAS', fontweight='bold', color='blue')
# PASO 6, Agregar una leyenda:
plt.legend()
# PASO 8, Agregar los valores en las barras:
for i in range(len(categorias)):
x = categorias[i]
y1 = valores1[i]
y2 = valores2[i]
plt.text(x, y1/2, str(y1), ha='center', va='center', color='yellow', fontweight='bold')
plt.text(x, y1+y2/2, str(y2), ha='center', va='center')
# PASO 9, Mostrar el gráfico:
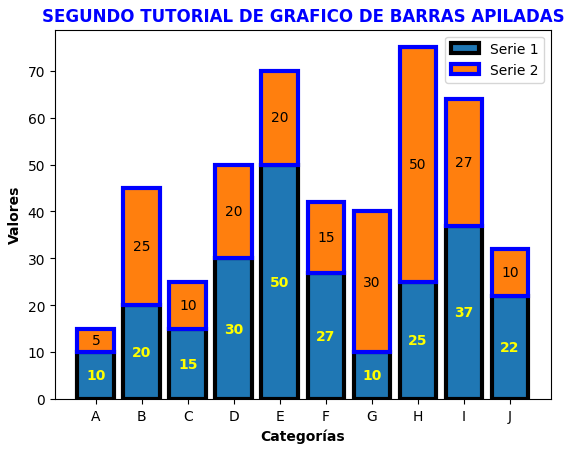
plt.show()La siguiente imagen, es la salida o el resultado del código anterior:

Tutorial 3: Adicionando valores a las barras y visualización de porcentajes
En la introducción de este articulo te contaba, que los gráficos de barras apiladas son efectivos para mostrar porcentajes y comparar proporciones en diferentes categorías y bien, en este tutorial, voy a mostrarte exactamente como visualizar porcentajes dentro de las barras apiladas y de esta forma facilitar, el proceso de comparación e interpretación de datos. Primero te explicaré paso a paso como hacerlo y luego te enseñaré el código:
PASO 1, Importar las librerias: Este paso sirve para importar la librería matplotlib.pyplot con el alias plt. Esta librería es una de las más usadas para crear gráficos en Python. Al importarla con el alias plt, podemos usar este nombre corto para acceder a sus funciones y métodos. La palabra clave import indica que se va a importar una librería, y el operador as indica que se le va a asignar un alias.
PASO 2, Datos de ejemplo para el eje X y tres listas para el eje Y: Este paso sirve para definir los datos que vamos a usar para crear el gráfico de barras apiladas. La variable categorias es una lista de cadenas que contiene las etiquetas para el eje X. Las variables valores1, valores2 y valores3 son listas de números que contienen los valores para el eje Y de cada serie de datos. Cada elemento de estas listas se corresponde con una categoría del eje X. En este paso, se añadió la variable valores3 que es la tercera lista de valores que has pedido. Para crear una lista, se usan los corchetes [ ] y se separan los elementos con comas ,. Para asignar un valor a una variable, se usa el operador de asignación =.
PASO 3, Crear una figura y un eje: Este paso sirve para crear una figura vacía donde vamos a dibujar el gráfico. La función plt.figure() crea un objeto de tipo Figure, que es el contenedor principal de todos los elementos gráficos. Podemos pasarle argumentos opcionales para personalizar el tamaño, el fondo, el borde, etc. de la figura. En este caso, se usó el argumento figsize con el valor (10,5), que indica que la figura tendrá un ancho de 10 pulgadas y un alto de 5 pulgadas. Los argumentos se pasan entre paréntesis ( ) y se separan con comas ,.
PASO 4, Generar el gráfico de barras apiladas: Este paso sirve para generar el gráfico de barras apiladas usando la función plt.bar(). Esta función toma como argumentos obligatorios las listas de datos para el eje X y el eje Y, y dibuja una barra por cada par de valores. Para crear el efecto de apilamiento, usamos el argumento bottom, que indica desde qué altura empieza cada barra. En este caso, usamos los valores de la primera serie como base para la segunda serie, y la suma de los valores de la primera y la segunda serie como base para la tercera serie. También usamos otros argumentos opcionales para asignar una etiqueta, un color de borde, un grosor de línea, etc. a cada serie de datos. En este paso, se añadió la tercera serie de datos que has pedido, usando el argumento color con el valor “green” para cambiar el color de relleno de las barras, y el argumento edgecolor con el valor “red” para cambiar el color del borde. También se cambiaron los valores de los argumentos linewidth y label para modificar el grosor de la línea y el nombre de la serie, respectivamente.
PASO 5, Agregar etiquetas de los ejes: Este paso sirve para agregar etiquetas a los ejes X e Y usando las funciones plt.xlabel() y plt.ylabel(). Estas funciones toman como argumento obligatorio una cadena que contiene el texto de la etiqueta, y argumentos opcionales para personalizar el estilo, el tamaño, el color, etc. de la fuente. En este caso, se usó el argumento fontweight para poner las etiquetas en negrita. También usamos la función plt.title() para agregar un título al gráfico, usando el mismo argumento fontweight y el argumento color para cambiar el color del texto a azul. Una cadena es una secuencia de caracteres que se escribe entre comillas simples ’ ’ o dobles » «.
PASO 6, Agregar una leyenda: Este paso sirve para agregar una leyenda al gráfico usando la función plt.legend(). Esta función toma como argumento opcional una lista de cadenas que contiene los nombres de las series de datos, y los muestra junto a un símbolo que representa el color y la forma de las barras. Si no se pasa este argumento, la función usa las etiquetas que se han asignado con el argumento label en la función plt.bar(). La función también tiene otros argumentos opcionales para personalizar la posición, el tamaño, el borde, etc. de la leyenda.
PASO 8, Agregar los porcentajes en las barras: Este paso sirve para agregar los porcentajes en las barras usando la función plt.text(). Esta función toma como argumentos obligatorios las coordenadas x e y donde se va a colocar el texto, y la cadena que contiene el texto. También tiene argumentos opcionales para personalizar el alineamiento, el color, el tamaño, etc. del texto. En este caso, se usó un bucle for para recorrer las listas de datos, y calcular las coordenadas x e y de cada segmento de barra. También se usó el argumento ha para alinear el texto horizontalmente al centro de la barra, y el argumento va para alinear el texto verticalmente al centro del segmento. Se convirtieron los valores numéricos a cadenas usando la función str(). También se usó el operador f para crear cadenas formateadas, que nos permiten insertar expresiones entre llaves { } dentro de la cadena. En este paso, se añadió el argumento color con el valor “yellow” y el argumento fontweight con el valor “bold” en la función plt.text() que agrega el porcentaje de la primera serie en la barra inferior. Esto hace que el texto tenga un color amarillo y una fuente en negrita, para resaltar más sobre el fondo de la barra. También se añadió el argumento color con el valor “white” y el argumento fontweight con el valor “bold” en la función plt.text() que agrega el porcentaje de la tercera serie en la barra superior. Esto hace que el texto tenga un color blanco y una fuente en negrita, para contrastar con el fondo verde de la barra.
PASO 9, Mostrar el gráfico: Este paso sirve para mostrar el gráfico en una ventana emergente usando la función plt.show(). Esta función no toma ningún argumento, y se encarga de renderizar la figura y el gráfico que hemos creado. También nos permite interactuar con el gráfico, como guardar, ampliar, rotar, etc.
Ahora veamos como quedó nuestro código:
# PASO 1, Importar las librerias:
import matplotlib.pyplot as plt
# PASO 2, Datos de ejemplo para el eje X y tres listas para el eje Y:
categorias = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J']
valores1 = [10, 20, 15, 30, 50, 27, 10, 25, 37, 22]
valores2 = [5, 25, 10, 20, 20, 15, 30, 50, 27, 10]
valores3 = [15, 10, 20, 25, 15, 20, 40, 35, 20, 15] # La tercera lista de valores que he añadido
# PASO 3, Crear una figura y un eje:
plt.figure(figsize=(10,5))
# PASO 4, Generar el gráfico de barras apiladas:
plt.bar(categorias, valores1, label='Valores1', edgecolor = "black", linewidth = 2)
plt.bar(categorias, valores2, bottom=valores1, label='Valores2', edgecolor = "black", linewidth = 3.5)
plt.bar(categorias, valores3, bottom=[i+j for i,j in zip(valores1, valores2)], label='Valores3', edgecolor = "red", linewidth = 5, color='green')
# PASO 5, Agregar etiquetas de los ejes:
plt.xlabel('Categorías', fontweight='bold')
plt.ylabel('Valores', fontweight='bold')
plt.title('TERCER TUTORIAL DE GRAFICO DE BARRAS APILADAS', fontweight='bold', color='blue')
# PASO 6, Agregar una leyenda:
plt.legend()
# PASO 8, Agregar los porcentajes en las barras:
for i in range(len(categorias)):
x = categorias[i]
y1 = valores1[i]
y2 = valores2[i]
y3 = valores3[i]
total = y1 + y2 + y3 # El valor total de la barra i
p1 = round(y1 / total * 100, 1)
p2 = round(y2 / total * 100, 1)
p3 = round(y3 / total * 100, 1)
plt.text(x, y1/2, f'{p1}%', ha='center', va='center', color='black')
plt.text(x, y1+y2/2, f'{p2}%', ha='center', va='center', color='black')
plt.text(x, y1+y2+y3/2, f'{p3}%', ha='center', va='center', color='white', fontweight='bold')
# PASO 9, Mostrar el gráfico:
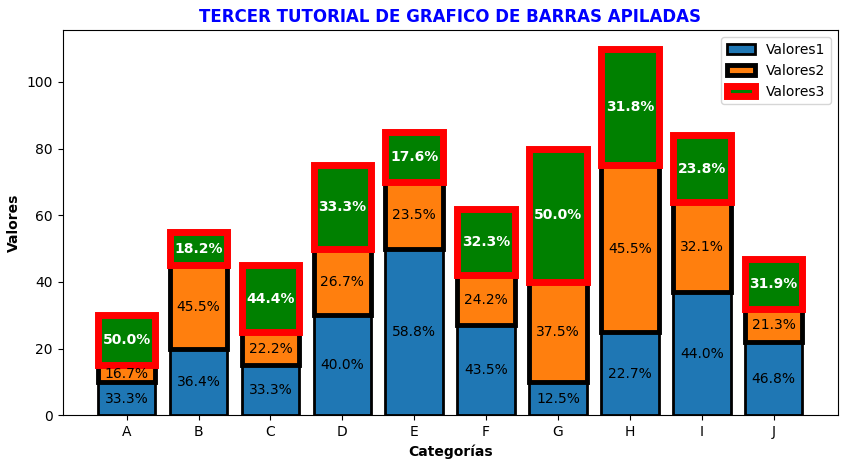
plt.show()La siguiente imagen, es la salida o el resultado del código anterior:

Epilogo:
En resumen, en este artículo hemos explorado un conjunto de técnicas clave para la creación y personalización de gráficos de barras apiladas en Matplotlib. Desde la inclusión de valores en cada segmento de las barras hasta la visualización de porcentajes, hemos aprendido a mejorar significativamente la claridad y efectividad de nuestras visualizaciones de datos. Además, hemos descubierto cómo modificar el tamaño de los gráficos para adaptarlos a nuestras necesidades y cómo agregar líneas alrededor de las barras para destacar aún más la información clave.
La capacidad de crear gráficos de barras apiladas de manera impactante y personalizada es esencial para comunicar de manera efectiva la estructura y las relaciones en los datos. Estas habilidades no solo mejoran la presentación de información, sino que también permiten una comprensión más profunda de los patrones y tendencias en los datos, lo que es fundamental en la toma de decisiones informadas. Espero que este artículo te haya proporcionado las herramientas necesarias para crear visualizaciones poderosas y que lo apliques con éxito en tus proyectos futuros de análisis de datos y comunicación visual. ¡Sigue explorando y perfeccionando tus habilidades en visualización de datos para destacar en tu análisis y comunicación!
Documentación:
Si estas interesado en subir al siguiente nivel de la visualización de datos en Matplotlib, te recomiendo revisar la documentación. A continuación te dejare los enlaces con la documentación de los comandos usados e los tutoriales desarrollados en este articulo.
plt.xticks(), plt.yticks(), plt.title(), plt.ylabel(), plt.xlabel(), plt.legend(), plt.text(), plt.xlim(), plt.ylim()

